Patterns should be greater than the sum of their parts. How they get made traditionally is by making a module and repeating it systematically. While playing with the web browser’s inspector tool in 2012, I realized I could see the whole pattern change immediately by changing the module’s parameters. Many variations could be seen quickly. It was not the speed of it that was noteworthy, but the opportunity for play and discovery. I took this discovery into the classroom in the fall of 2012 and have continued to teach this technique as a way of building layouts in the browser. It’s a nice method to generate patterns, too. My colleague Brooks Hagan, a professor in Textiles, commissioned a pattern for his new online weave-on-demand platform Weft.
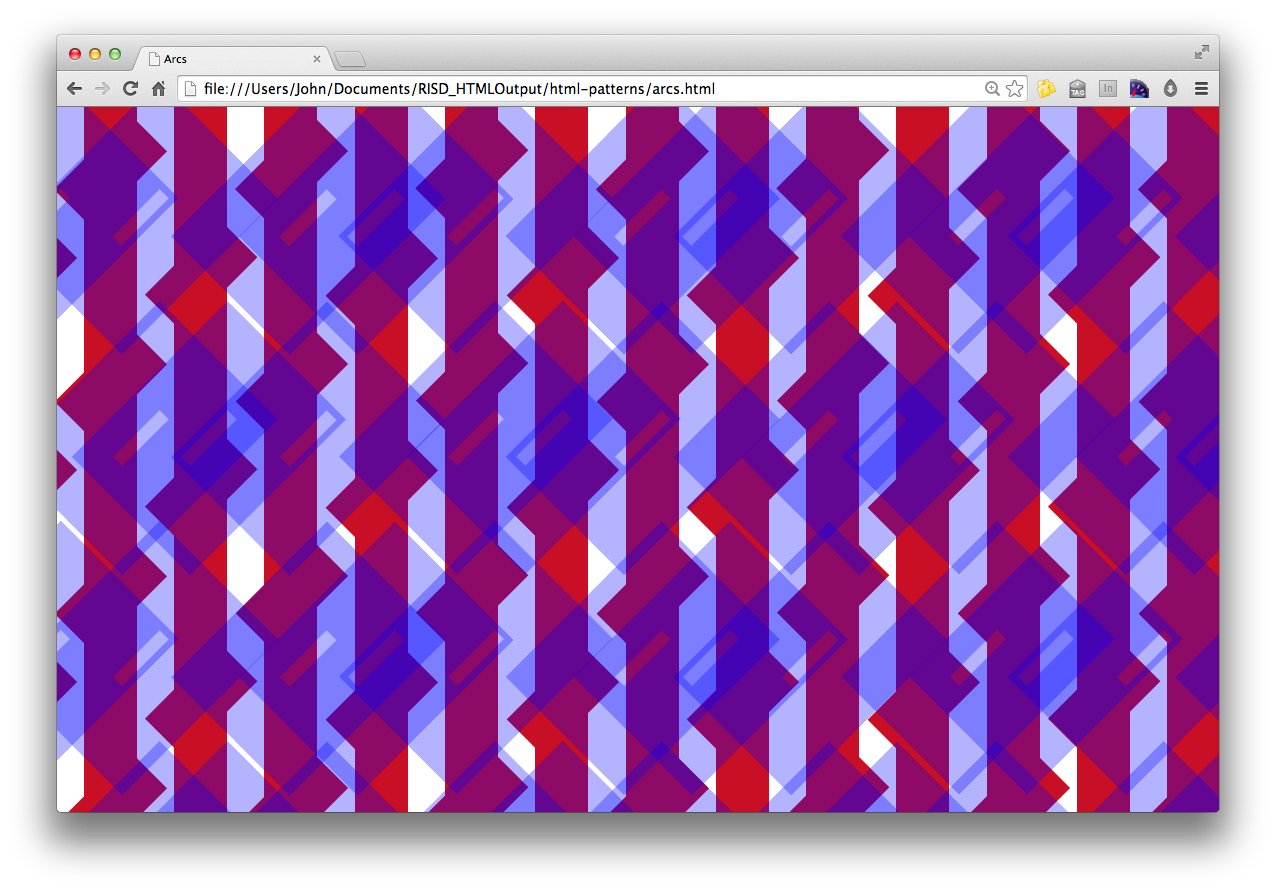
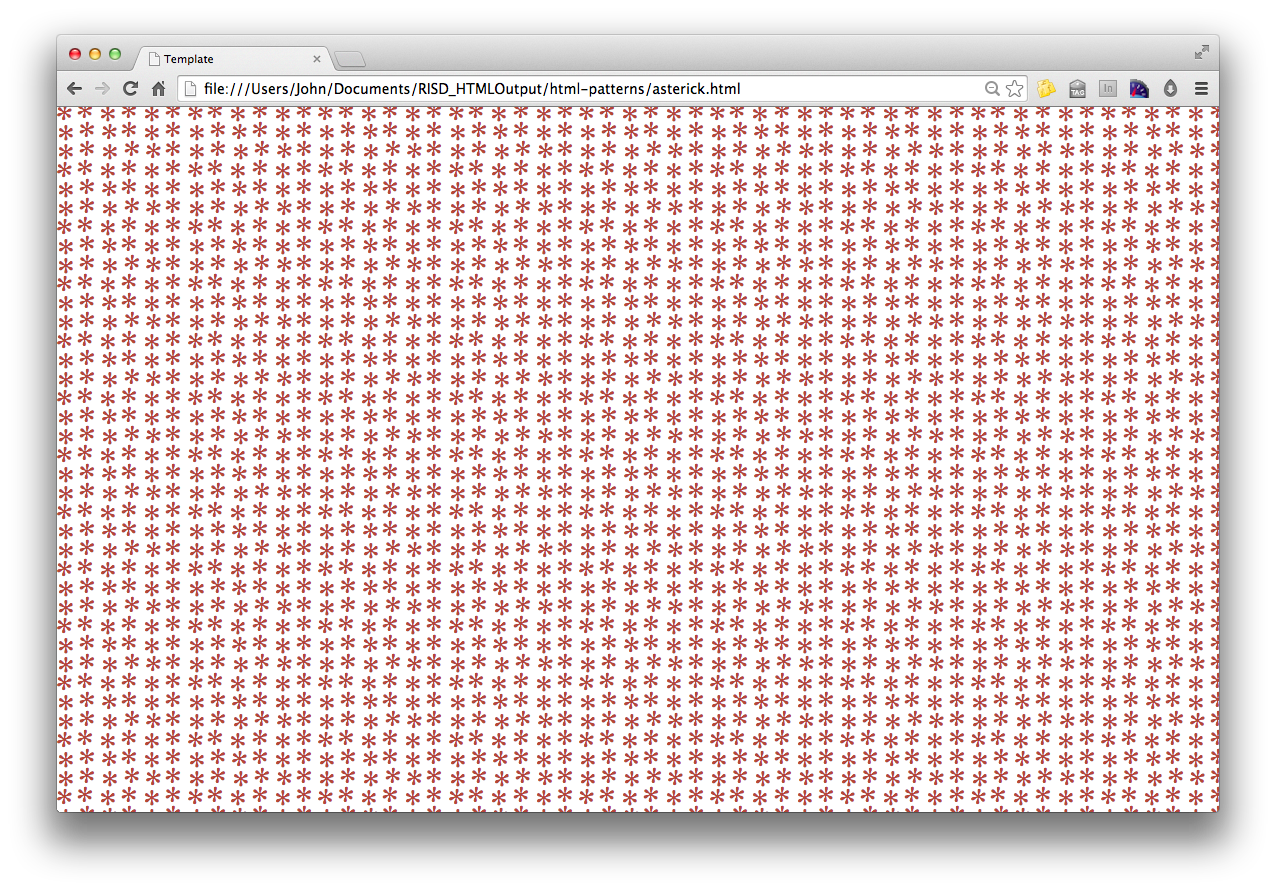
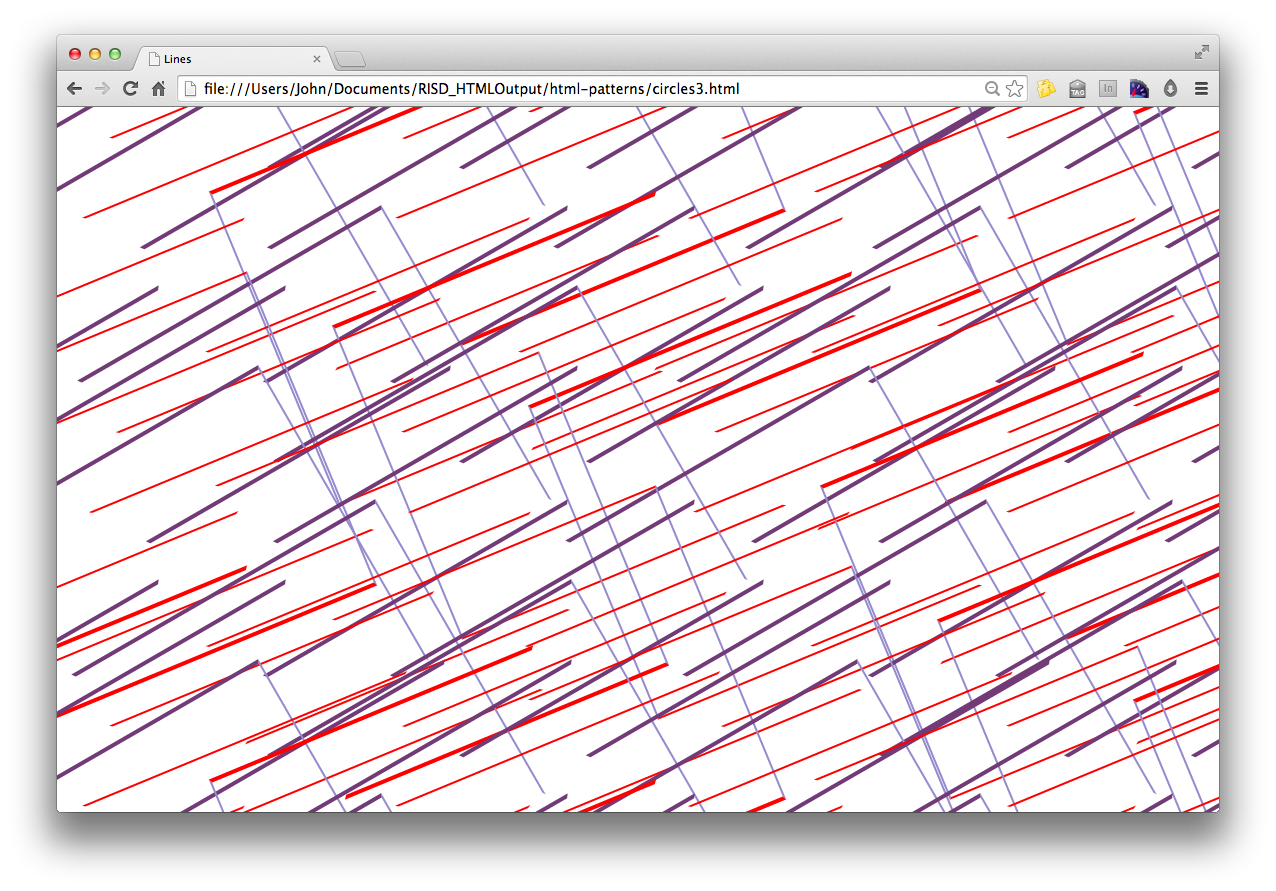
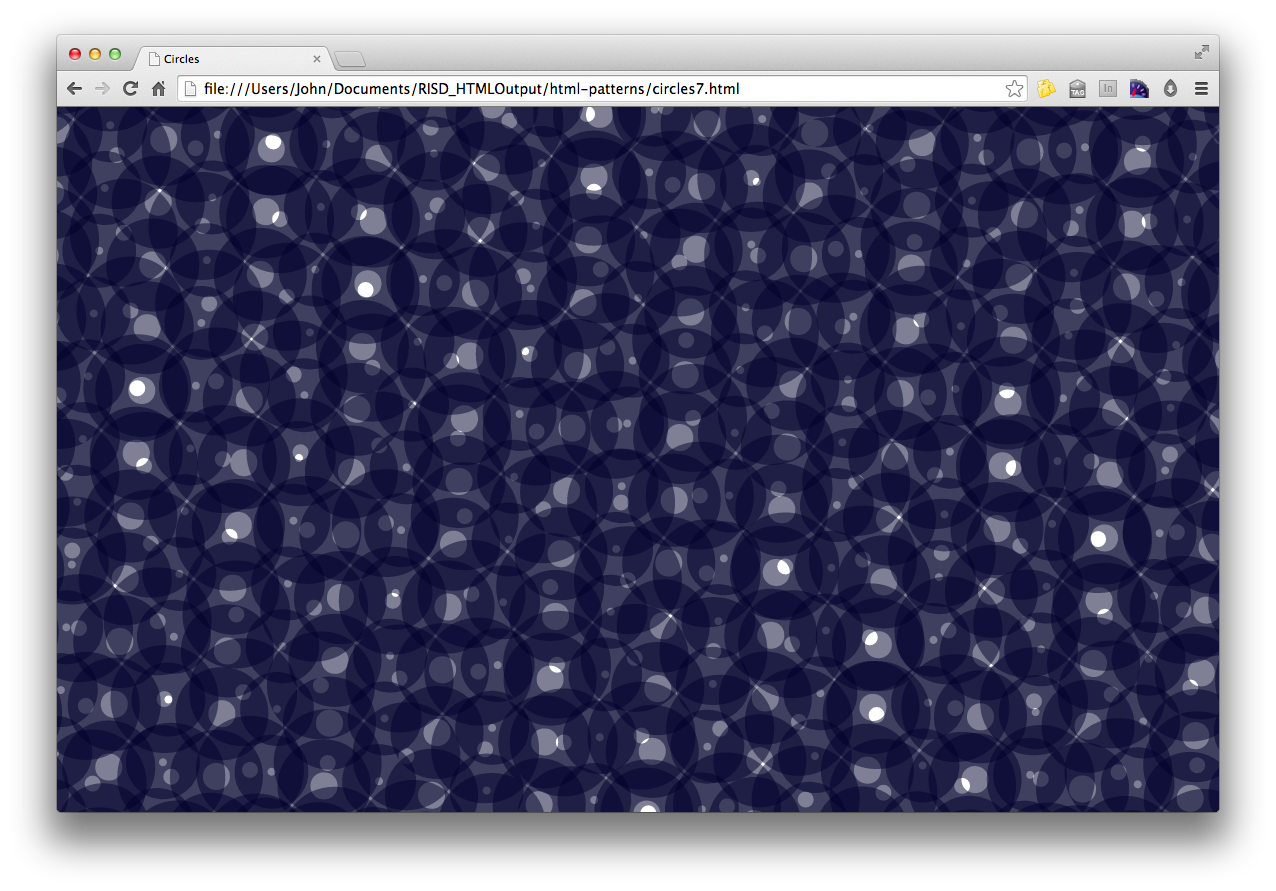
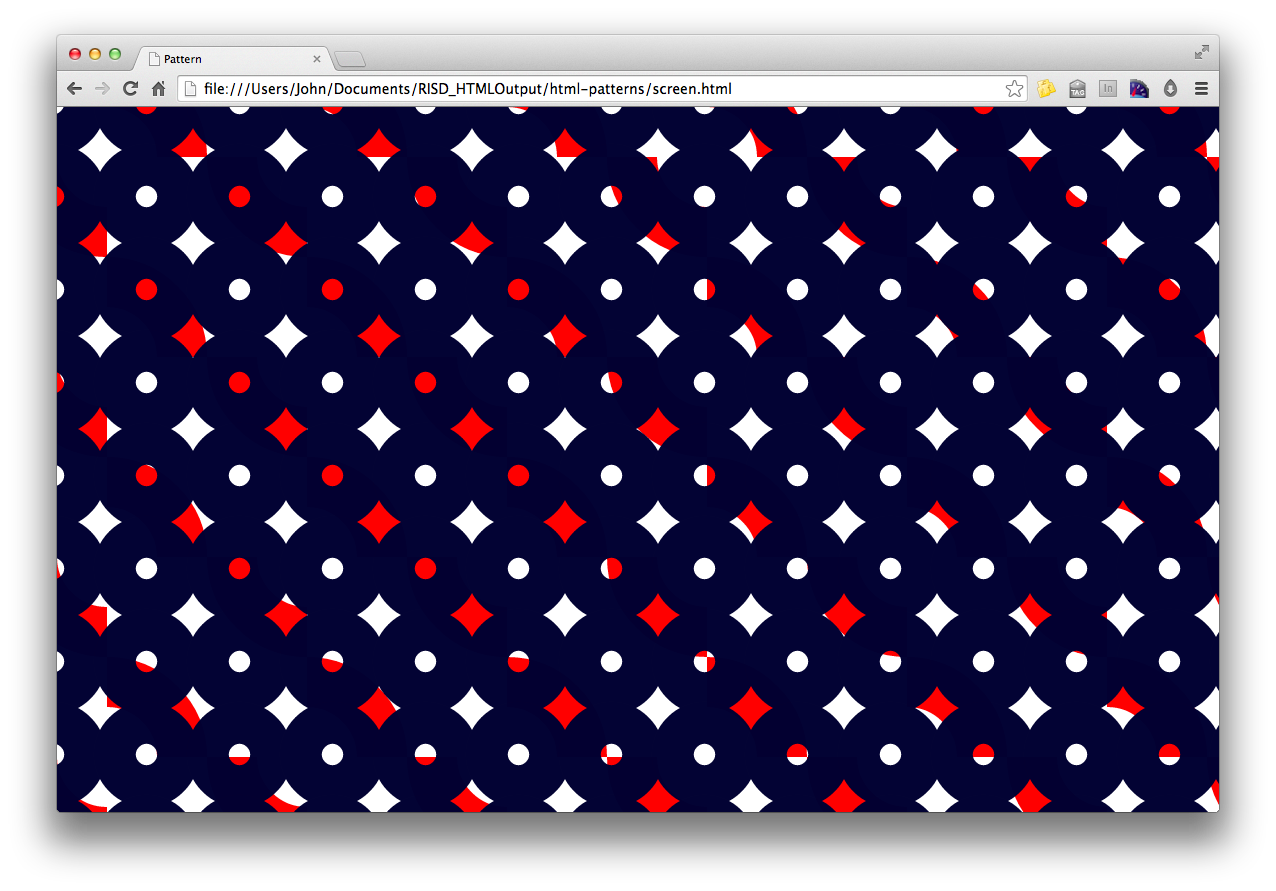
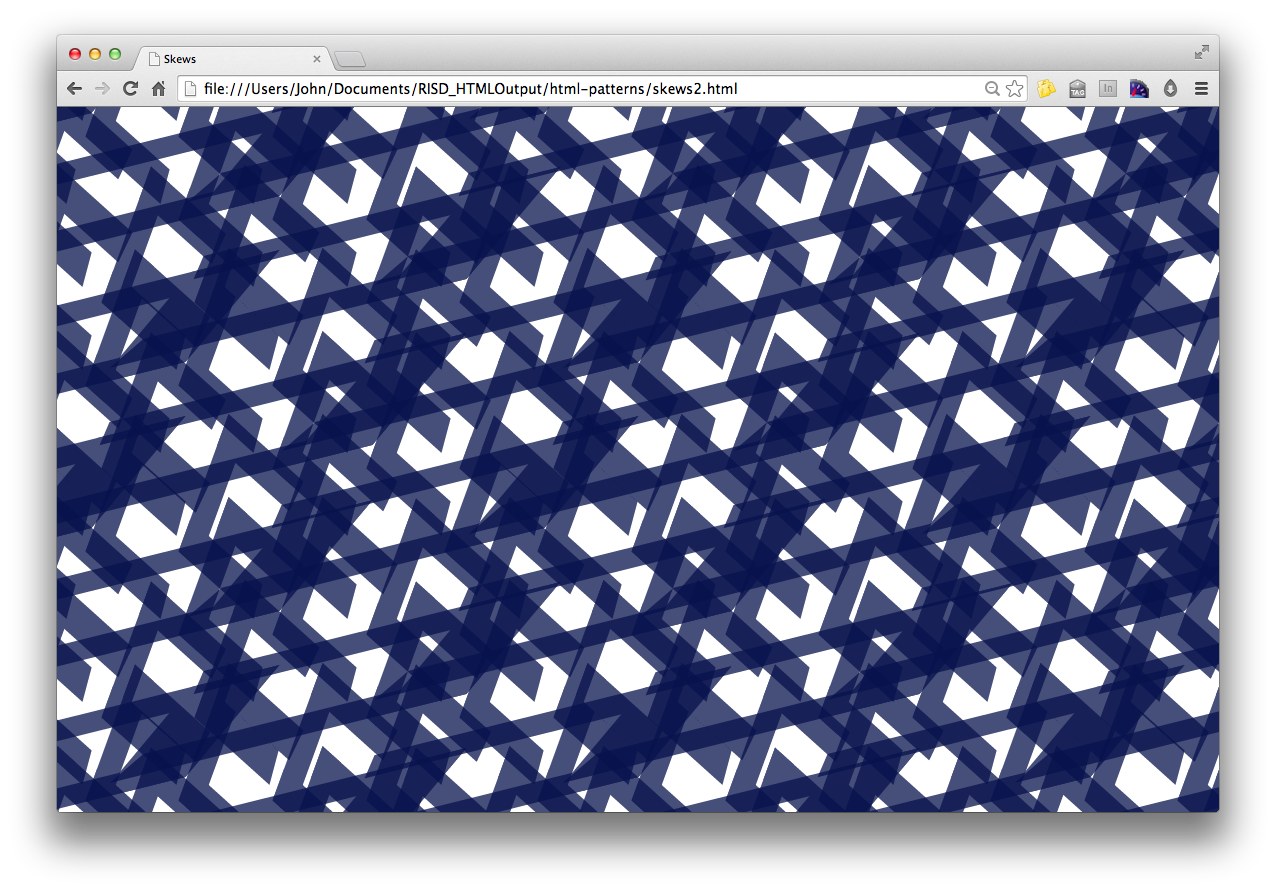
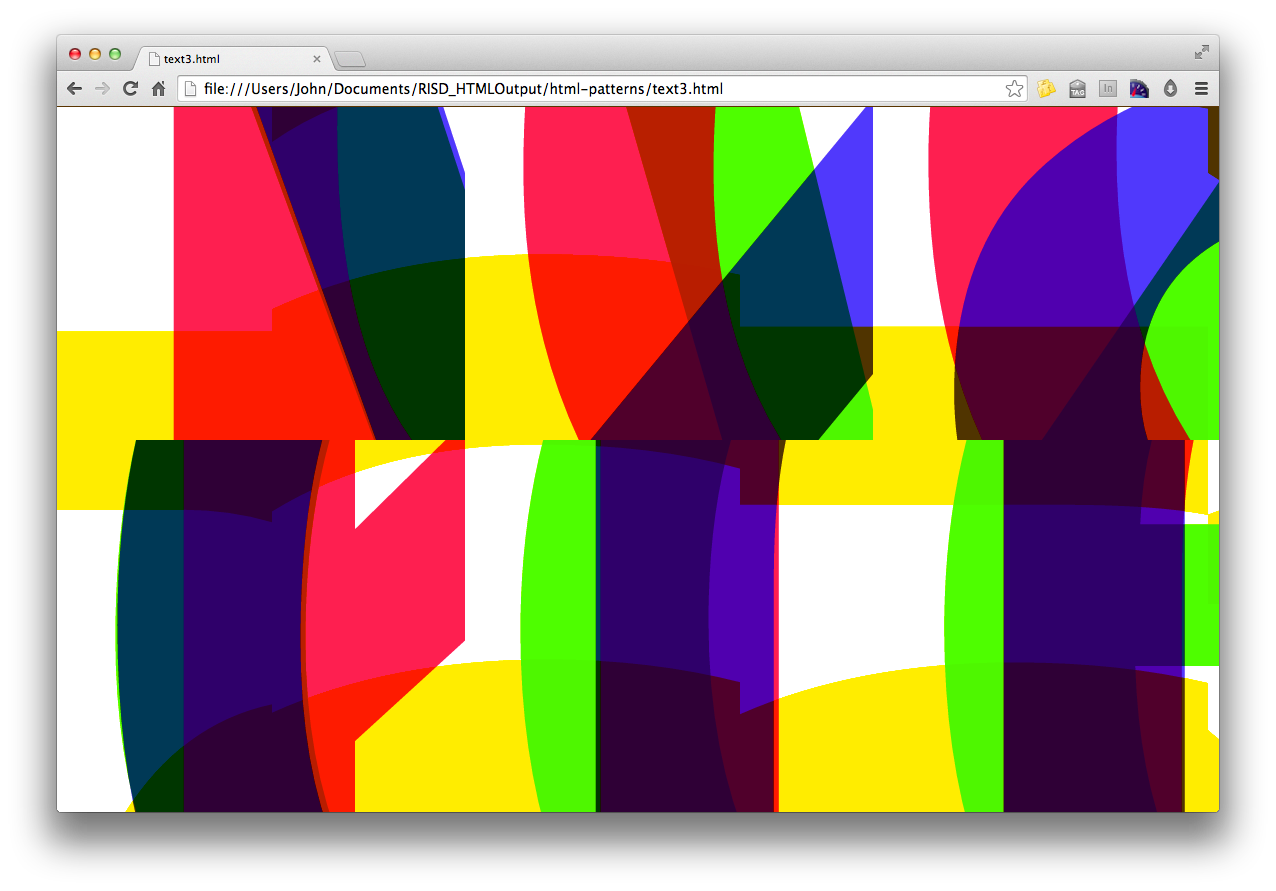
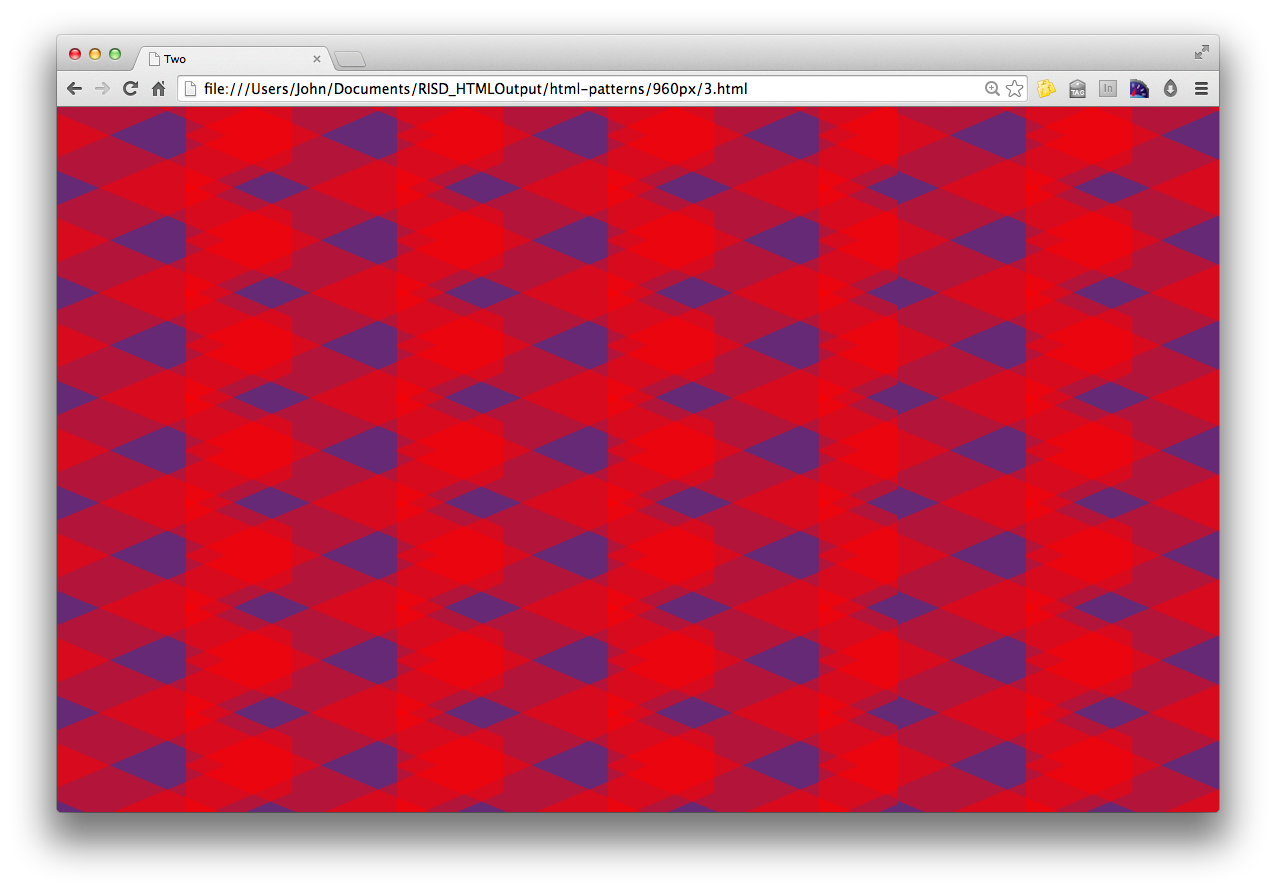
Various patterns
The following are screen captures from the browser. You may look at the HTML and CSS in the Github repo





















Greeting Cards
Print on demand cards printed by Moo, Inc. in Rhode Island and sold at RISD Works.


Six Lines exhibition
I was asked by colleagues at RISD to participate in an exhibition curated around the theme of artisan and toolmakers. My tool of choice was the browser itself, so I used it as an excuse to print out patterns at larger scale and to create a pattern with letter croppings. There was a panel in conjunction with the event as well. See the video recorded from the event.




Woven textiles
Brooks Hagan, a colleague at RISD in the Textiles Department, asked me to contribute a pattern in conjunction with his new site Weft, a woven textile on demand site. See more on Weft. Below is an introduction to the work on their website.
Working primarily in programming web languages, artist and graphic designer Caserta uses computer code to create a wide-ranging array of projects. He remarks, “I think of code as a set of instructions. The instructions don’t have to be complex or rigid to be effective. I use code to arrive at unexpected solutions — not to execute upon statically generated mockups.” Indeed, it’s often through the creative and playful exploration of code that Caserta’s projects usually take formation. He explains, “HTML/CSS and Javascript are easy to manipulate, but lead to such unexpected outcomes. The key is to be open to what they produce… Noodling around in the code is what leads to novel structures, hierarchies and forms.”
For his collaboration with Weft, Caserta used Chrome’s Web Inspector, manipulating and experimenting with code to create a graphic pattern. Reflecting on the design, he notes, “It’s an overlapping box-diamond structure that seemed really simple at first, but I found that quite a lot of complexity came across. For example, there’s this sense that you could lose the repeat and lose yourself in a section of it.” He summarizes, “And once you start applying color, there are a lot combinations that can come through and make it unique.”

The pattern I produced for textiles began by drawing with colored chalk on bricks in my backyard. The almost 2 to 1 ratio encouraged marks that would at times seem systematic, but given the manual task, not need to have been. The same process, it turned out, could be done in the browser. I started with a system, then begin creating more and more exceptions.




