This fall, I am teaching two new courses, Typography III for juniors and a new elective titled The Web & Democracy. Here you will find a bit of work from each of the above courses and semesters, with links at bottom to previous student work collections. I have put together a teaching archive section that links to all previous course websites with curriculum and, in some cases, student work.
Design Studio 1
Design Studio is team-taught, with each instructor offering one unit of study within the semester. During the fall of 2016, I introduced a new unit that dealt with symbols, flags, and cultural self-presentation. I am re-teaching the unit in the fall of 2017, with a different context for the assignment; rather than a single flag to fly atop the RISD Design Center, students are to design four flags that fly alongside each other on public land at the Providence River.
How can we use symbols to unify a group?
The creation and appropriation of symbols to create meaning is an important part of a designer’s toolset – whether on a flag, website, emblem, logo or other context. This unit will take a close look at flags as an example of how symbols can connect (or distance) a group of people. Whether for nations, towns, labor unions, or schools, flags make use of the simplest of forms to communicate various cultural, historical or aspirational qualities of the group. This unit asks students to perform basic ethnographic research to better understand the values of a group, and to design symbols — sited on flags – that communicate those values.

Learning objectives
- Understand how symbols work
- Learn to work with simple forms
- Consider how material and context affects form — Learn to work together to accomplish more
- Learn about others and your values
Core assignment
- Design a flag to fly at the top of Design Center. This should act as a symbol for the RISD GD Department, the primary tenant of the building.
- Full assignment can be seen on the course website.
Student outcomes
- Week One: Presentation of ethnographic research, cultural symbolism, properties/contexts of flags
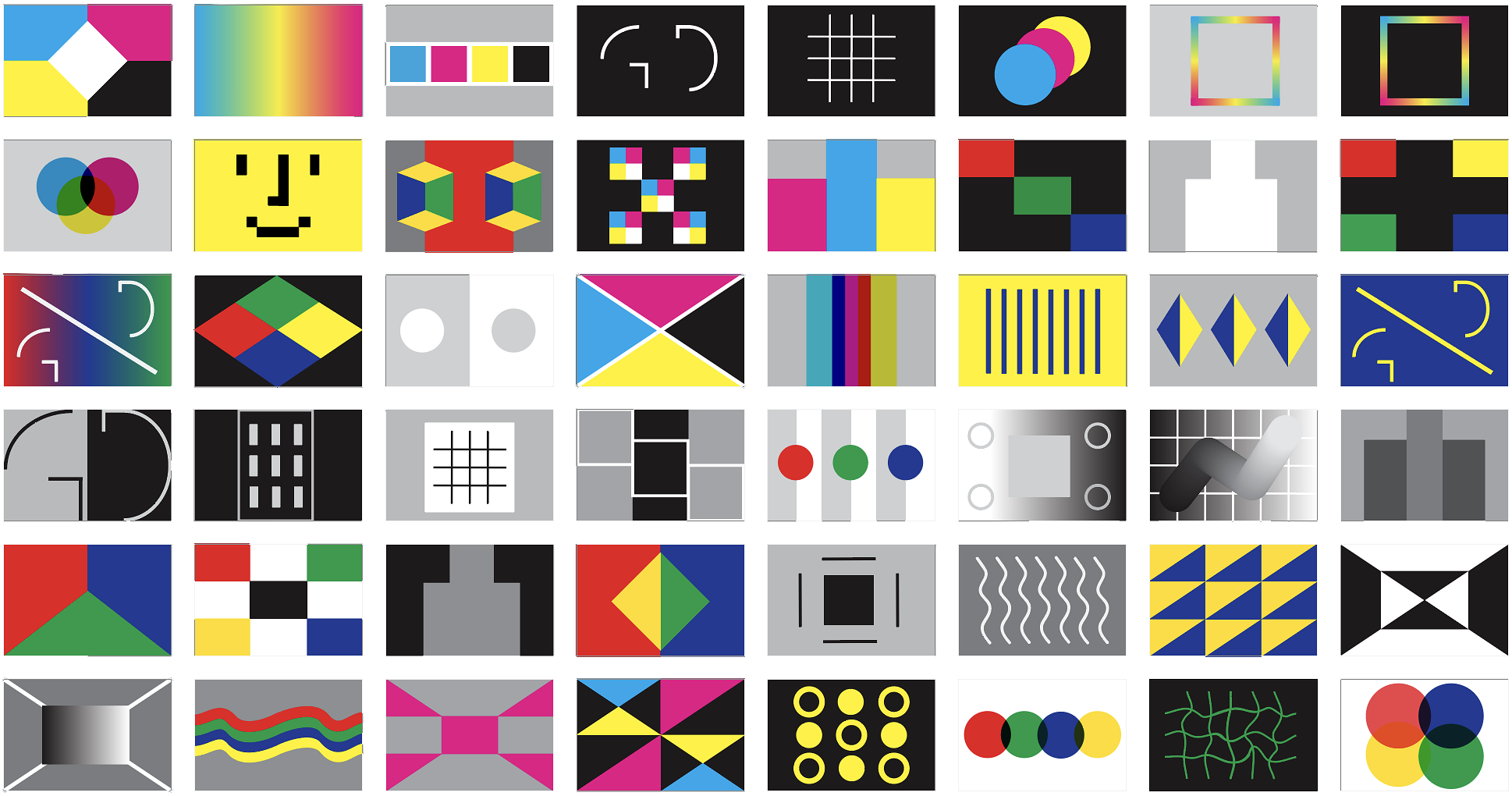
- Week Two: 48 flag designs that symbolize some aspect from research
- Week Three: One flag at full size
- Exhibition: Exhibition of every student’s flag in GD Commons with ballot box for community to vote. See exhibition catalog with every flag and caption. Catalog by Angela Lorenzo










Design Studio culture
The five sections are run on one floor, creating fluid exchanges and collaborative projects. We have walkabouts most weeks, critique formats vary and the work students produce truely pushes on what graphic design is, and could be.








Design Studio Reflective Document
Design Studio requires that each student produces a reflective document at the end of the semester. I have chosen one students as an example of the document and as a window into the other four units from the semester. See the 72mb pdf
Web Programming Workshop
Learning to code by drawing
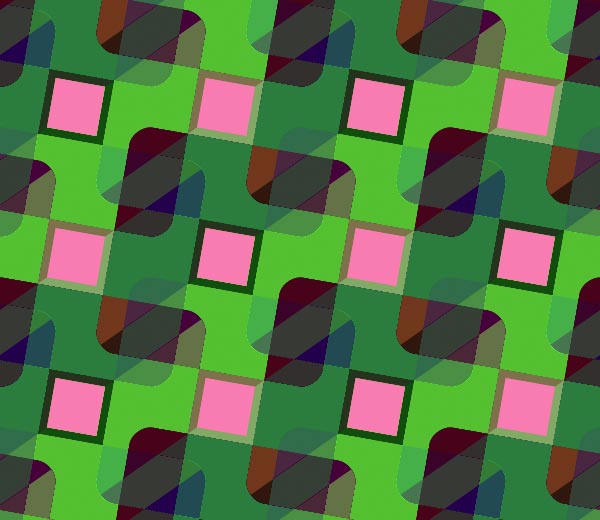
This workshop teaches students HTML and CSS using drawing assignments. To learn the syntax, they draw Scandinavian flags, small objects of their choosing, patterns and more. The drawings then are put in motion and can be interacted with. See assignments





Animated compositions
Students have made animated versions of the patterns as well. The below are from my 2014 HTML Output course, where one student looked at the browser as a tool to generate animations. Scroll this web page Christina Rees.
Typography III
Designing a web interface
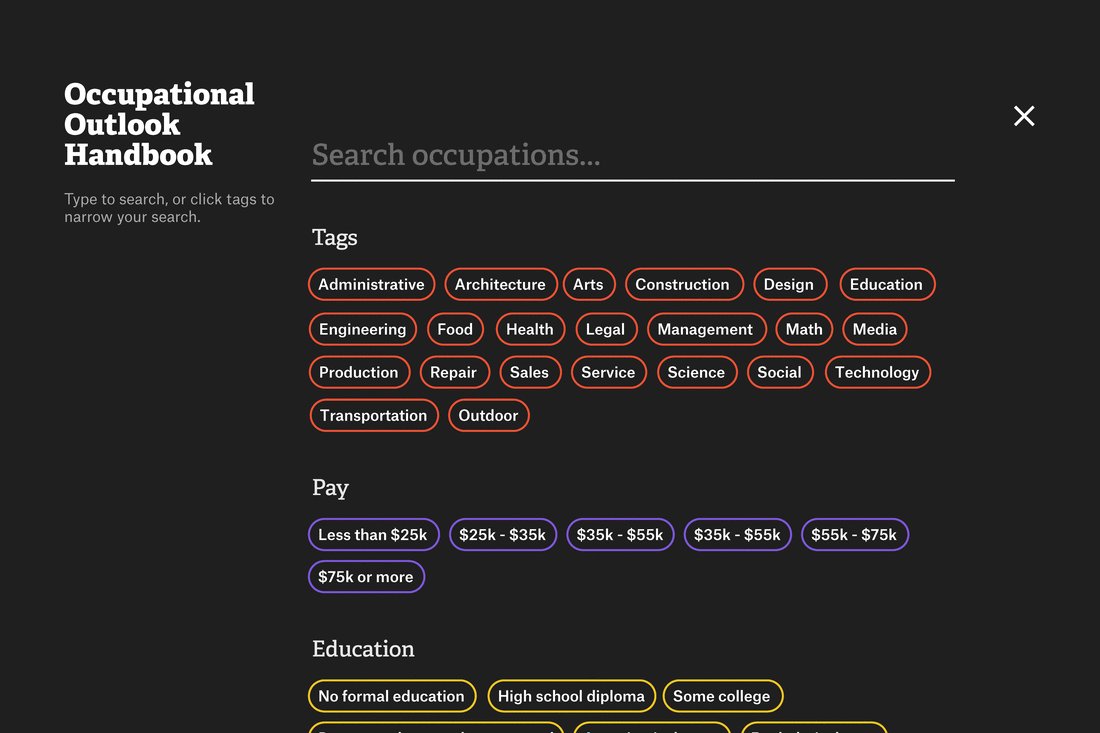
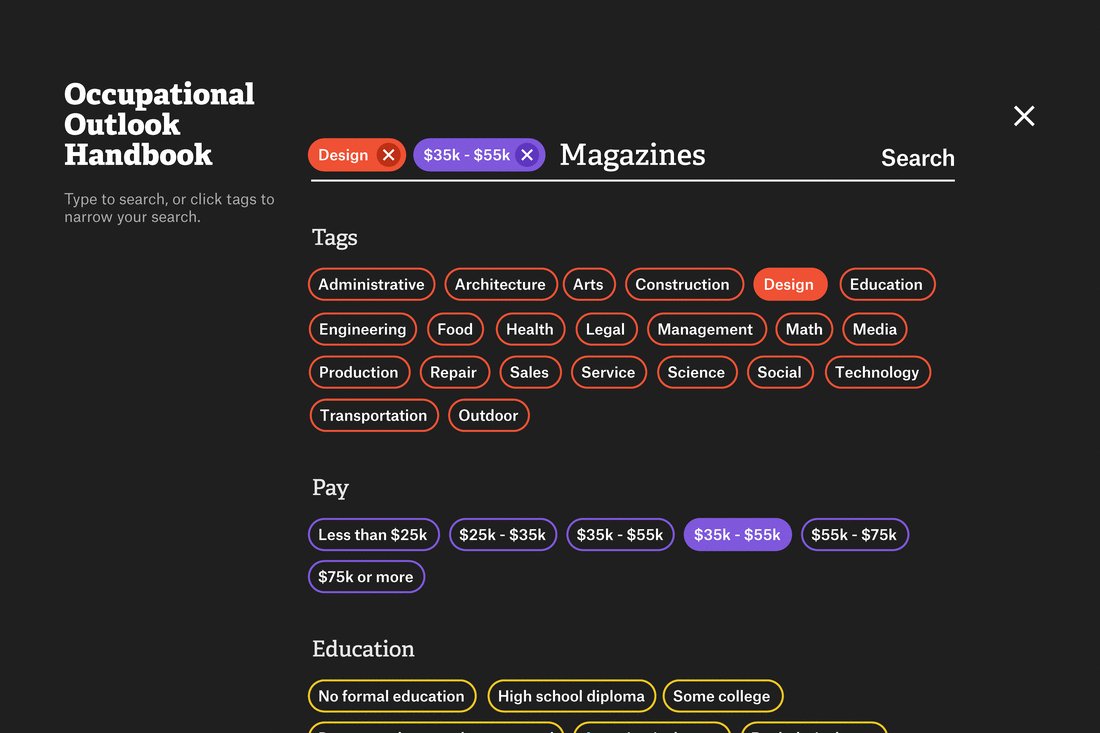
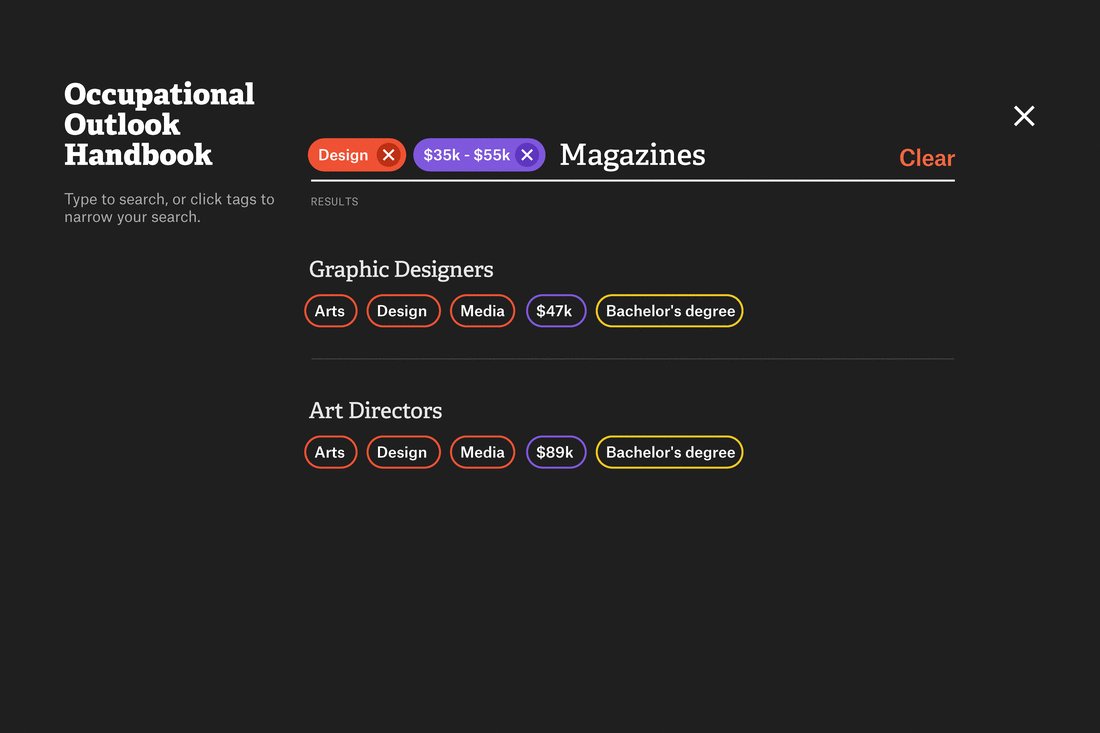
Redesign the web version of the Bureau of Labor Statistics’ Occupational Outlook Handbook. See full assignment
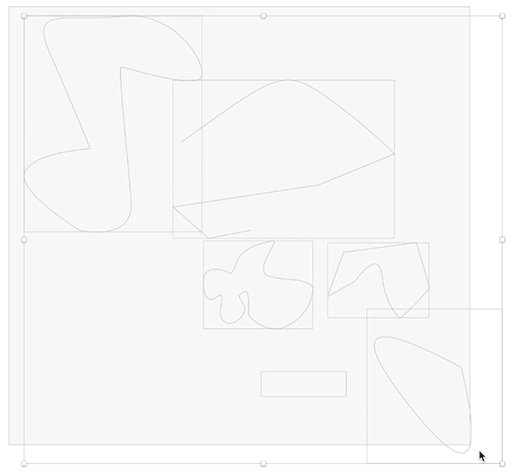
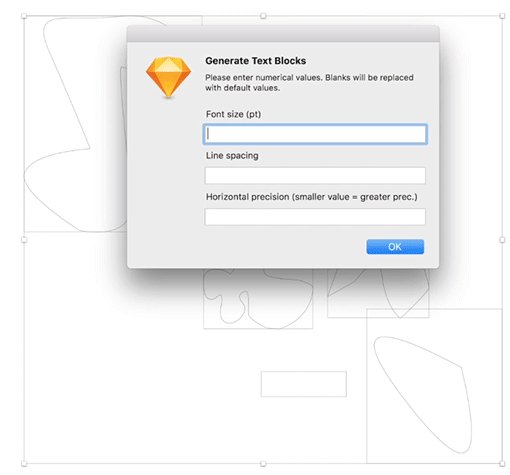
The intention of the project was to have students be able to take a user-centered version to government information. It is a classic information design problem (organizing various levels of hierarchy and varying content lengths), but within a contemporary web context. Below are a few students redesigns of the existing Occupational Outlook. Students are working in Sketch, designing responsive width mockups for mobile and tablet.






See additional mockup (72mb pdf). Students use Adobe Experience Design and InVision to make interactive mockups as well. See example .
Animate a static logo
Animate the Poetry in Motion (R.I.) logo. Create either a frame by frame animated gif or a movie in After Effects.
Motion is a common part of designing logos, social media promotion, email campaigns and more. Students were asked to animate a logo designed to accompany poetry on city busses. The animation was to be either for use on either social media or in full motion (YouTube, broadcast, etc). With new javascript frameworks like Bodymovin and Lottie, short vector animations of this sort will begin to appear more and more. See videos on Vimeo channel
The Web & Democracy
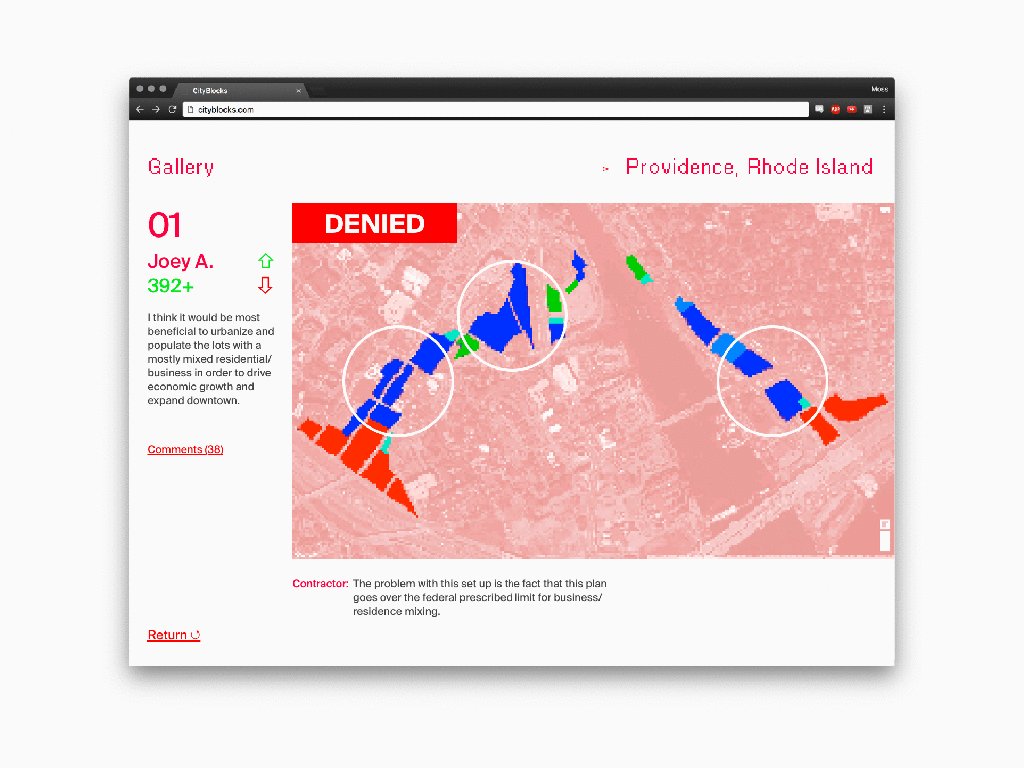
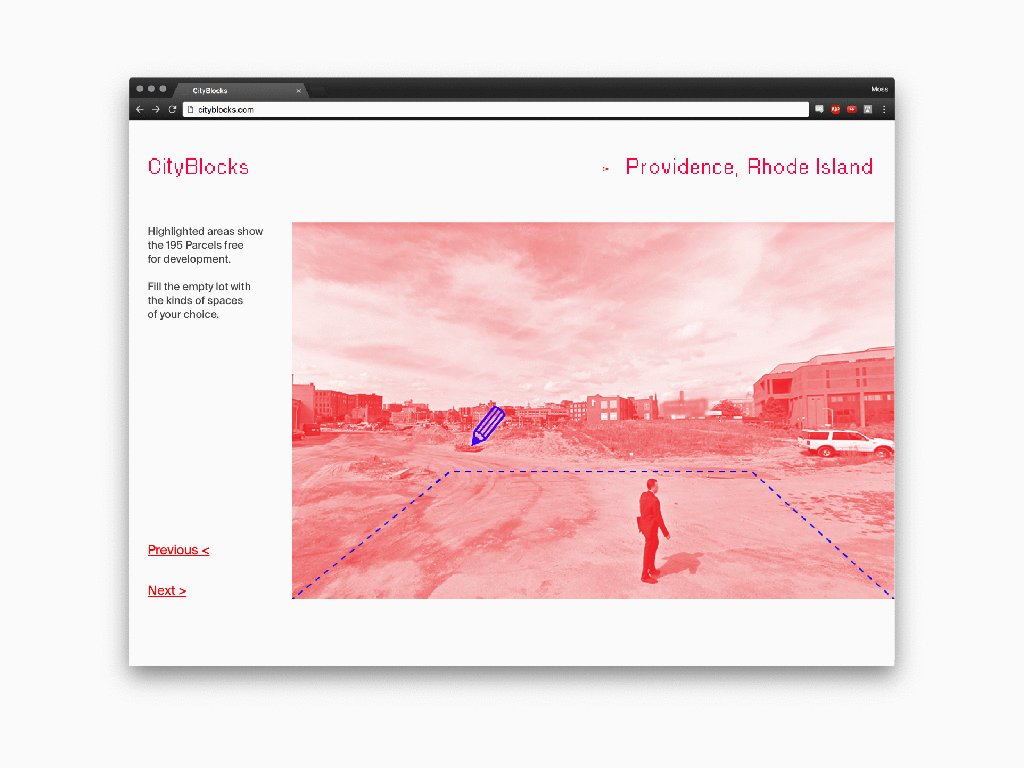
Public sites
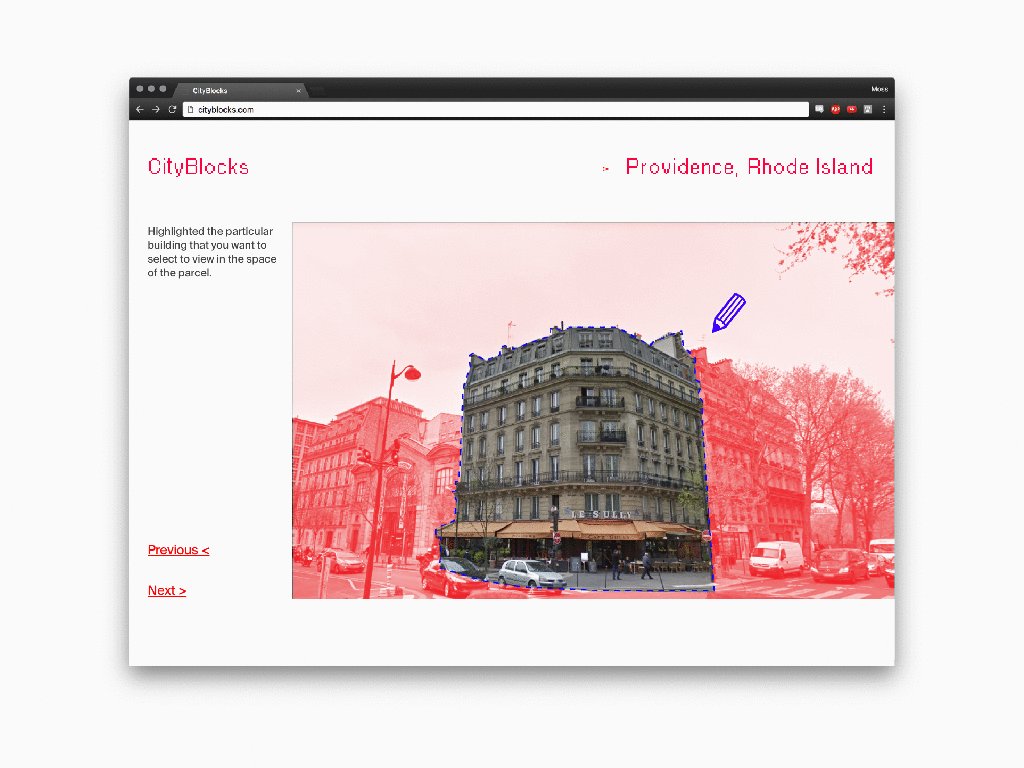
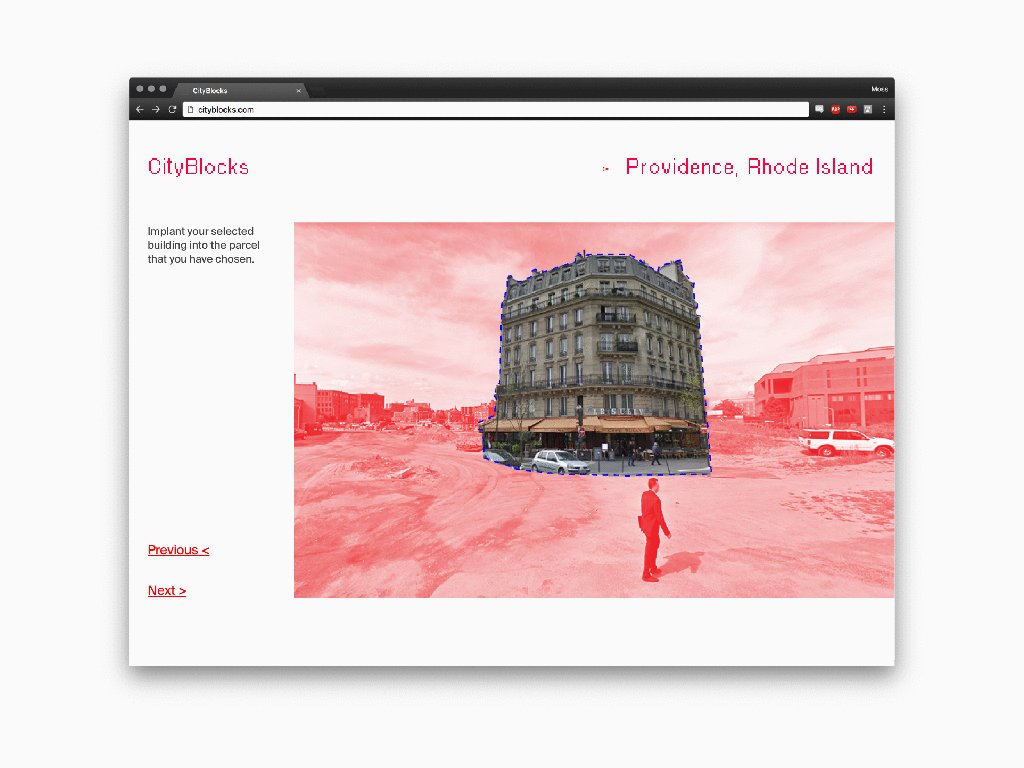
Pick a public site from our tour or the list being created, and create a website for it that will communicate to everyone (residents, predominantly) what you value of that public possession. How might you translate what you value about the public site to the web? What can the medium of the web (and by extension the Internet) do to help bring awareness to the original? Or might the website subvert, complicate or provide an alternative read of the public site chosen.


Archive
I have completed only two semesters since my last RISD dossier: Spring 2016 and Fall 2016. I have collected student work four times previously. Below are links to the pdfs of previous student work:

